Shining the Spotlight: Five Unique and Powerful Ways (That You’re Probably Not Using) to Feature Your Products

This article focuses on conversion within your store, particularly on category or product list screens, where multiple products of a type are listed together. There are many reasons why a merchant would want to visually draw attention to particular product or aspect of a product in his or her online store. Some products are part of time-sensitive promotions, with a beginning an end, such as seasonal promotions, clearances, or new item introductions. In other cases, product spotlighting is characteristic-based, in which the merchant needs to draw attention to exclusive aspects of individual products (such as free shipping or a free gift with purchase only if the shopper buys this product). Unfortunately, these special characteristics are often communicated on the product detail screen (after the shopper has already clicked and showed interest in the product). However, since they influence the likelihood the customer will have enough interest to click on the product in the first place, savvy merchants don’t wait for the click – they draw shoppers’ attention to those special features immediately on the category or product list screen. So, what are smart merchants doing to shine the spotlight on products?
Following is a short list of unique and effective ways to draw visual attention to particular products or featured product attributes in your store.
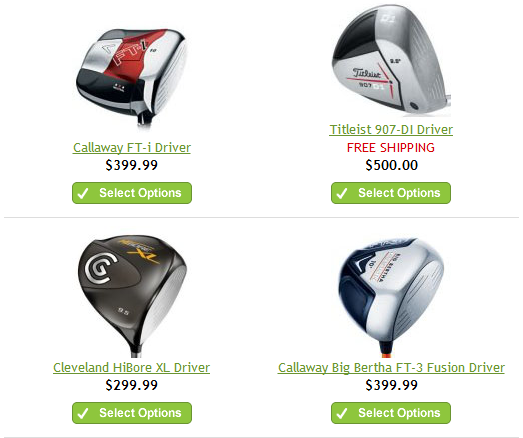
1) Add Marketing Banners onto Thumbnail Images. Some ideas include: On sale, Bestseller, Owner’s Pick, Highest Rated, Ships Free, or any award or other recognition this product has received. (If you are a Nexternal client, you can simply have a graphic designer add a banner with text to your existing product Thumbnail, and upload the new image. If you don’t have access to a graphic designer, here is an excellent and extremely inexpensive resource http://fiverr.com/).
2) Add Text in a Contrasting, Standout Color – There is a space limit for the amount of text you can fit on a thumbnail image banner, so if you need more character space, this might be a better option. (If you are a Nexternal client, you can use the Short Description field for this text. To show your short description in List View, go to Layout / Main Layout – Edit / Visibility Rules / Display Short Description).
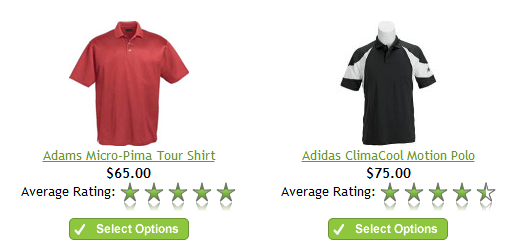
3) Display Social Proof. If your shopping cart can do this, it’s great to display some social metrics on a product list screen to help the shopper compare products. The best examples would be quantified Facebook Likes or Tweets, and Average Ratings on your Customer Reviews. (If you are a Nexternal client, go to Layout / Main Layout – Edit / Visibility Rules. Display Average Rating and various independent social media display options can be selected here).
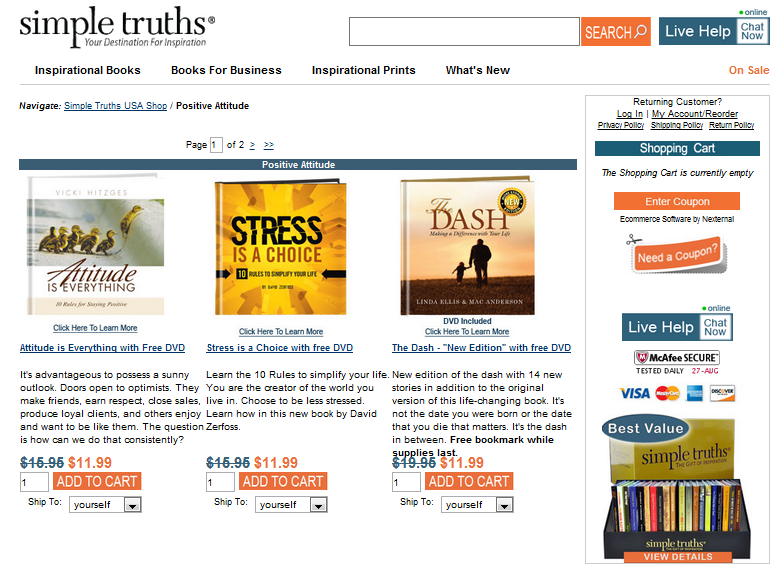
4) Feature a Product in Your Header, Menu, or Sidebar. See how Simple Truths features their attractive 2012 Desktop Collection product in their cart layout, so that it appears on every screen. (If you are a Nexternal client, go to Layout / Cart Layout and add your product image in the Cart Addendum).
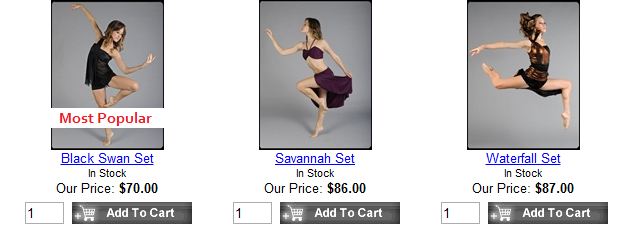
5) Sort to Maximize Sales – Lead with your proven winners! Sort your more popular products at or near the top of the page. Don’t make customers hunt for them, or worse yet, completely miss them! (If you are a Nexternal client, go to Categories and click on the category you wish to sort. Scroll to “Products in Category” and click “Change Order”).
We suggest you take a look at the list above, and consider what would work best for you and your customer base, as well as your unique store design.