How Your Product Image Can Rank Higher in Search

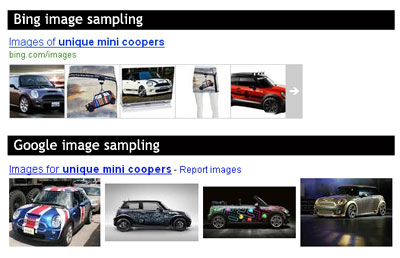
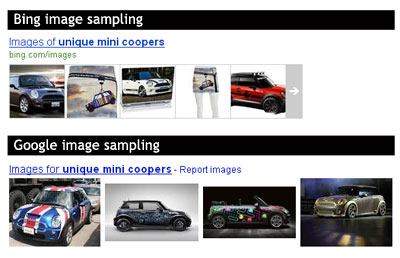
 Sometimes a random image search can turn into a sale. Let’s say I was searching for “unique mini cooper” to learn what imaginative things people have done to customize their car. I’m not looking to buy anything, just browsing because MINI Coopers are cool. Depending on the search phrase and what search engine is being used, a sampling of image search results often appears.
Sometimes a random image search can turn into a sale. Let’s say I was searching for “unique mini cooper” to learn what imaginative things people have done to customize their car. I’m not looking to buy anything, just browsing because MINI Coopers are cool. Depending on the search phrase and what search engine is being used, a sampling of image search results often appears.
Casual browsers are easily distracted and likely to click through to view more image results. Not surprisingly many of these images are often product photos. In our example, I may view the page of Cooper images and think, “Ooh those rims are cool, I wonder how much they cost?” or “I love that decal! I wonder if I can buy one?” If something catches my eye, I’m going to click on it, and I just may end up in your online store.
Are there any strategies for helping your product images rank higher in these image search results? YES. There are several.
Include keywords in the image name.
Instead of naming your image “pr346599k.jpg”, give it a meaningful name, like “ipod-protective-case-pink.jpg” or “mini-cooper-decal-british-flag.jpg”. The name may get a little long and unwieldy, but search engines read this stuff and it gets plugged into their magical algorithm of relevancy.
Offer large image sizes.
Larger images tend to rank better than smaller ones of the same subject, so make it big (within reason). The size of your primary product image is usually limited by your store design, but you can offer a larger image viewable by clicking on your main image, and it will still be indexed by search engines. Something like 1000 pixels is likely to be larger than your competitor’s images but still viewable within a browser.
Enter relevant ALT attribute information.
It’s good practice to enter useful information into the ALT parameter of your IMG tag, regardless of search engine rank. If your image doesn’t load for whatever reason, this text will be displayed instead. Many search engines also use information found in this attribute to help determine relevance. In your Nexternal store you don’t have to worry about this. The ALT attribute is automatically populated with your product title.
Use unique images.
Bing recently tweaked their image results to show fewer duplicates, because no one wants to see the same image over and over. Google likely has something similar already in place. If your product image is the same stock image that all your competitors are using, consider using a different one, altering your existing image (for example, cropping some of the white space or adding white space), or even photographing your own.
Use keywords on your product page.
Many of the factors that help your page to rank well also influence the search rank of the images that reside on it. Use keywords in your product description, page title, and product name.
Different search engines have different preferences, but implementing a well-rounded set of strategies should help to boost your product image’s overall ranking in image search results.














