3 Tips to Keep Your Browser Lock Icon Happy

With credit card security breach incidents hitting the headlines more often than they should, today’s consumer is more security conscious than ever. As an online merchant, it is important to make sure your site isn’t deterring customers for unavoidable reasons. I can’t tell you how many times I have visited a secure page (https) only to come across a warning icon indicating that the page really isn’t secure. All it takes is one element on a screen being referenced improperly and BAM – that solid lock icon either disappears or has a warning icon over it.
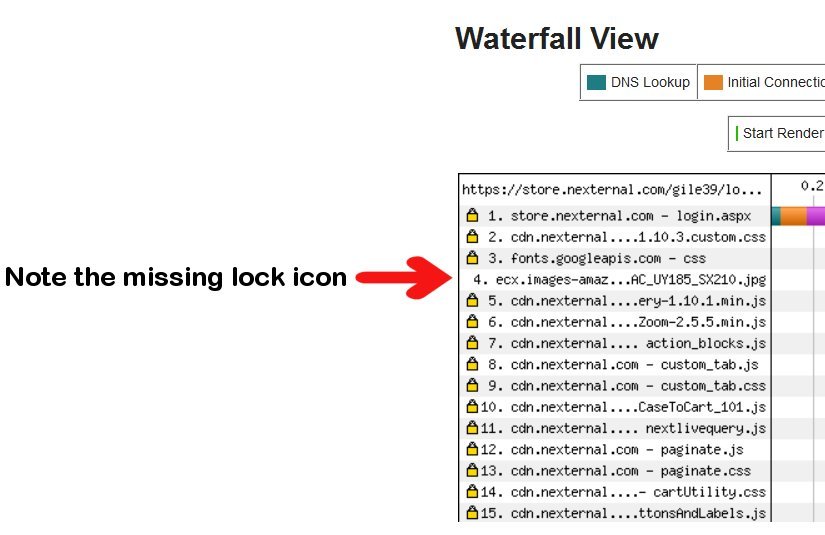
Without using the proper tools, tracking down the insecure culprit can be difficult and time consuming. Today’s web pages often reference multiple style sheets and JavaScript files – any of which could make reference to an insecure element. The quickest way I have found to find the culprit is to take the secure page’s URL and drop it into www.webpagetest.org. If you enlarge the waterfall view, on the left side you’ll see a lock icon next to every file being called. Look for the file that doesn’t have the lock and fix the reference to that element.
The next step is to check your page again, especially using the Chrome browser. If you have verified that every element on the page is being referenced securely and you still have the yellow warning icon over the lock, the chances are that you have a form on your site which will post data to a non-secure url (form action=”http://yourdomain.com/http-no-good.aspx”). I see this often times with mailing list sign-ups. If you do not control the URL that you are posting data to, as in the case with many email list sign up forms, check with your email provider to see if they have a secure version of the URL (it should start with https) that you can post to. Once you fix that, you should have a solid lock icon and your customer can reward you. At this time, IE and Firefox don’t seem to break the lock on insecure actions, but that might change in the future.
The final thing you can do is start using more modern mark up when referencing elements. In the old days, if you were referencing an image on a different site, you had to start the call with either http or https (ie: img src=http://cdn.nexternal.com/images/mobile-ecommerce-beach.jpg). If you were referencing that image on another site today, you could simply use the // syntax (ie: img src=”//cdn.nexternal.com/images/mobile-ecommerce-beach.jpg”). This syntax assumes you want to use the protocol that the parent page is using. So if the page referencing that image is secure, that image will also be called securely. Of course for this to work, the domain the image resides on must support SSL.
What is the moral of the story? Start the checkout process on your site using multiple browsers and look for the solid lock icon without warning signs. If you see a warning sign, use the tools outlined above to trouble shoot accordingly.














