A New Way To Use Coupon Codes

There’s a significant amount of information out there that will give you idea after idea on how to best use coupon codes, to drive traffic to your store and increase your online sales. As business owners, you likely have several “go-to” ideas such as posting coupons on social networks or sending coupons via email that work best for you and have shown solid results.
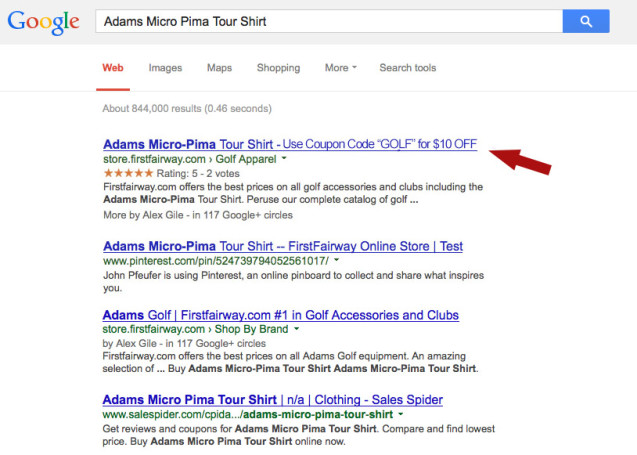
While doing some last minute holiday shopping this season I was surprised to see a coupon strategy that I hadn’t seen before which to me seemed very effective. This strategy used a coupon code in the HTML Title Tag that was displayed in the Search Engine’s results. Here is an example of what this looked like:
This organic listing immediately caught my attention and sure enough I clicked through to the store to do some shopping, as I knew I could use that code at anytime to save on my order. While there were several sites offering the same or similar products, the fact that I knew I could use a coupon code gave me the incentive I needed to click through to this particular site over the others listed in the organic search results.
The HTML Title Tag is one of the most important elements of a webpage. The Title Tag is required on all HTML documents and is displayed as the title of the page in all search engine results. Your more powerful eCommerce platforms such as Nexternal, will allow you to customize the Title Tags for your storefront, category and product pages thus, giving you the ability to experiment with these types of coupon strategies.
Companies have tried several different methods for using the title tags such as mentioning product reviews, adding keywords, and even adding characters such as stars and arrows to draw the searcher’s attention. However as shoppers become increasingly more intelligent about comparison-shopping something such as displaying a coupon code in the HTML Title Tag is great way to separate yourself from your competition.














